Improving PDAStudio performance : Cache more
PWAStudio makes many “storeConfig” calls that – depending on the website – be made cacheable in varnish as they are unlikely to change. This will reduce cookie blocking – or reduce load on php if the authorization is used.
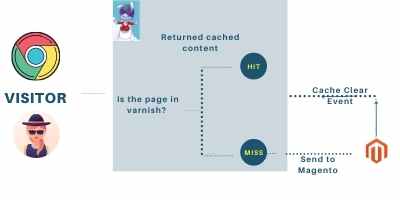
What is the session blocking problem?
When Magento (php) processes a request, the cookie passed is mapped to a session in Magento. Sessions are stored either in var/session or on production systems, in redis.
Magento will lock the session until the php code processes this request. At the end of the request the session is unlocked.
When the session is locked, any hit with the same cookie, is kept in wait state, waiting for the session lock to be released. If there are more than one hits, all hits wait. These are not kept in a ordered queue – instead they each check the state of the session every x seconds and the first one breaking in gets the session lock.
Session lock is important to process hits that update the session – login, cart operations, checkout operations can use sessions. But, the problem is that, not all hits need this lock, and Magento gives no way for a developer to hint that the hit being processed does not need a lock.
The problem with ajax calls – especially PWAStudio – is even more severe. To display a page, many calls for each component on the page are made. If all of these are to be processed by magento, they will all be queued and a single slow query can bring down the site performance.
A PWAStudio Example
As can be seen in the screen below, a page refresh of a PWAStudio website hosted on Magento Commerce Cloud, The arrows highlight the hits that are marked by Magento as non cacheable.


Analyzing the content returned by the getStoreConfig hit.
https://www.soch.com/graphql?query=query+GetStoreConfigForCarouselEE{storeConfig{store_code+product_url_suffix+magento_wishlist_general_is_enabled+enable_multiple_wishlists+__typename}}&operationName=GetStoreConfigForCarouselEE&variables={}
It is clear that these values are unlikely to be changed and can be cached by TTL alone – with a potential ability to clear varnish with a URL / regular expression to help clear the url if an occasion arises.
Improve caching
The hits marked in Blue on the right have been analyzed by luroConnect and we can suggest to cache in varnish on TTL of 1 day. Note : Varnish cache is already hashed with the store key. This is important as some of the data is store specific.
This requires a vcl change.

Yet recommending Magento Commerce Cloud for hosting?
Think again! Analysis like this is only available from luroConnect. Moreover, we will implement the vcl changes.