luroConnect Image Optimization Support : Watchimage
Image Optimization is a basic requirement to have a faster website. Photo images used in websites are generated with too large a size to be served over the internet on a web page. Also browser support for different, more modern and efficient (by storage) formats vary, requiring an image optimizer to be used on a website.
Generating images in different formats may be required in websites to support different browsers. This is part of image optimization.
luroConnect WatchImage service, “watches” a set of directories where images may be generated or saved and automatically generates different formats for the same image – keeping the base file the same and renaming the extension appropriately.
For example for Magento, if one wants to generate avif and webp images, the following settings work :
luroConnect WatchImage Configuration

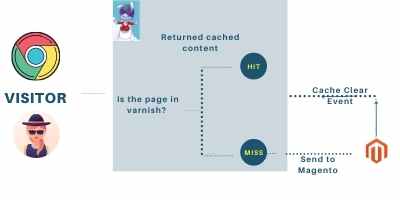
How does it work?
A watch is setup for the folder mentioned and when a new image is saved in any folder or subfolder, the image conversion will automatically be launched and the formats specified will be generated, with the same base name and corresponding extension.
For example If we are watching
pub/catalog/product/cache folder and an image with the name 3af406316384c53a5f29d3772fa411e5_2.jpg is saved the following images will be generated
pub/catalog/product/cache/3/a/3af406316384c53a5f29d3772fa411e5_2.webp
pub/catalog/product/cache/3/a/3af406316384c53a5f29d3772fa411e5_2.avif
The developer can generate the picture element with srcset for mime types image/webp and image/avif with the same base file name but with the corresponding file extensions.
Use of luroConnect WatchImage Service
This is best suited when the HTML code uses <picture> element with fine tuned image sizes (and mime types).
Information about <picture> element is found here.
HTML supports the picture element which allows a developer to define various image sizes and formats and specify conditions – much like css media query – for the browser to decide what is the closest match.
Briefly, using <picture> as the parent tag and <srcset> to specify conditions and alternatives.
<picture>
<source srcset="catalog/product/cache/xxx_for_600_width/m/y/myimage.jpg" media="(min-width: 600px)" />
<source srcset=" catalog/product/cache/xxx_for_600_width/m/y/myimage.webp" type="image/webp" media="(min-width: 600px)" />
<img src="myimage.jpg"/>
</picture>